Android-布局管理 (五大布局控件使用)
Android游戏开发-布局管理
2012/5/16 星期三 下午
我们都知道,系统控件一般都会搭载进布局里的,在Android呢,提供了5种布局类型,通过这五种布局之间的相互组合可以构建各种复杂的布局。然而一个游戏当中,界面的布局是至关重要的一部分,一个漂亮的界面更能吸引玩家的眼球,并不是这个游戏的可玩性有多么的强,对于手机来说,无论是应用软件还是游戏,我认为手机里面的资源始终是有限的,不能什么样的游戏和软件都能移植到手机当中,然而一个好的界面能与用户得到很好的交互,那应该算是一个比较好的应用了。
接下来,我还是继续学习Android游戏开发中的界面布局管理这一块,通过写博客来巩固自己学习到的东西,好记性不如烂笔头嘛。
Layout(布局),上面提到Android提供了5种类型的布局类型,有哪5种呢?
第一个:LinearLayout(线性布局)
第二个:RelativeLayout(相对布局)
第三个:TableLayout(表格布局)
第四个:AbsoluteLayout(绝对布局)
第五个:FrameLayout(单帧布局)
下面通过5个实例来学习这5种布局
创建项目分别为:
=>>Layout_01(线性布局)
=>>Layout_02(相对布局)
=>>Layout_03(表格布局)
=>>Layout_04(绝对布局)
=>>Layout_05(单帧布局)
那好,接下来精彩不断
@线性布局,是5种布局最常用的一种,从字面上也比较好理解,就是布局呈线性的,这种布局在显示组件的时候会默认保持组件之间的间隔以及组件之间的互相对齐。线性布局显示组件的方式有两种方式:垂直和水平,是通过orientation来设定的。
话先不多说,先建立一个项目:Layout_01
项目主要修改的是布局文件:main.xml
说明:这里只是为了展示布局的效果,控件的事件监听没有实现,所以只修改布局文件
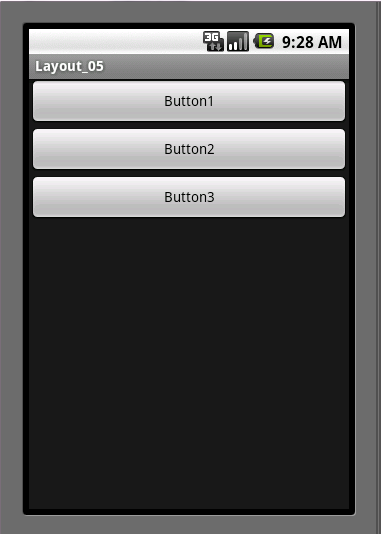
运行项目效果:
=>>首先是垂直排列(vertical)

修改main.xml代码
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button1"
- />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button2"
- />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button3"
- />
- </LinearLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button1"
- />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button2"
- />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button3"
- />
- </LinearLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button1"
- />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button2"
- />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button3"
- />
- </LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button1"
/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button2"
/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button3"
/>
</LinearLayout>
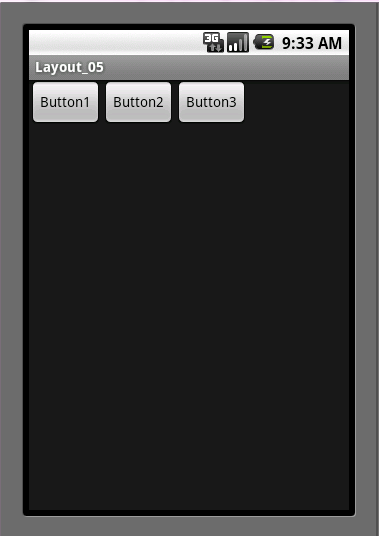
=>>接着是水平排列(horizontal)

修改main.xml代码
说明:这里要修改每个按钮的填充形式,改为自适应内容的形式(wrap_content),不然只会看到button1,其他两个就因为超出屏幕导致无法看到。
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="horizontal" >
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button1"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button2"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button3"
- />
- </LinearLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="horizontal" >
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button1"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button2"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button3"
- />
- </LinearLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="horizontal" >
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button1"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button2"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button3"
- />
- </LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button2"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3"
/>
</LinearLayout>
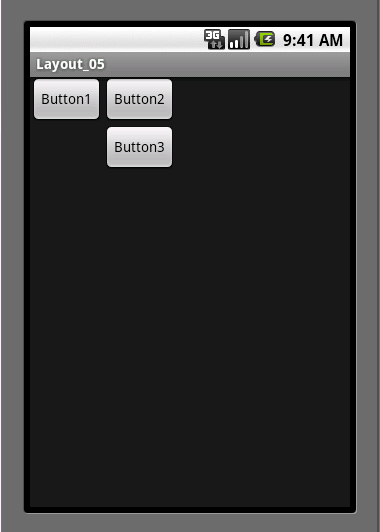
=>>在谈谈布局嵌套,这里是一个线性布局里头嵌套另一个线性布局
项目运行效果:

修改布局文件main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="horizontal" >
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button1"
- />
- <LinearLayout
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button2"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button3"
- />
- </LinearLayout>
- </LinearLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="horizontal" >
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button1"
- />
- <LinearLayout
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button2"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button3"
- />
- </LinearLayout>
- </LinearLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="horizontal" >
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button1"
- />
- <LinearLayout
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button2"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button3"
- />
- </LinearLayout>
- </LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"
/>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button2"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3"
/>
</LinearLayout>
</LinearLayout>
代码说明:这里button2和button3放在了嵌套的LinearLayout中,最外层的LinearLayout放置了button1,最外层的LinearLayout设置成水平方向horizontal,嵌套的LineaarLayout设置成垂直方向vertical。所以会看到Button1与Button2、Button3是以水平方向排列,Button2、Button3是以垂直方向排列。
下面总结线性布局里头一些常用的属性:
android:id - 为控件指定相应的ID
android:text - 指定控件当中显示的文字,需要注意的是,这里尽量使用string.xml
android:gravity - 指定控件的基本位置,比如说居中,居右等位置
android:textSize - 指定控件当中字体的大小
android:background - 指定控件所用的背景色,RGB命名法
android:layout_width - 指定控件的宽度
android:layout_height - 指定控件的高度
android:layout_weight - 指定控件的占用比例
android:padding - 指定控件的内边距,也就是说控件当中的内容
android:sigleLine - 如果设置为真的话,则将控件的内容显示在一行当中
下面继续在Layout_01项目修改main.xml来使用这些属性
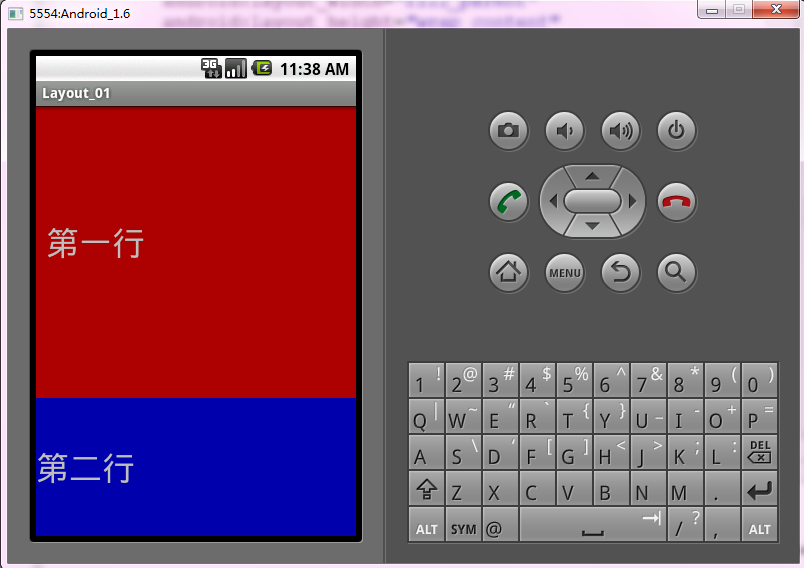
项目运行效果:

修改main.xml代码:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <!--
- android:id - 为控件指定相应的ID
- android:text - 指定控件当中显示的文字,需要注意的是,这里尽量使用string.xml
- android:gravity - 指定控件的基本位置,比如说居中,居右等位置
- android:textSize - 指定控件当中字体的大小
- android:background - 指定控件所用的背景色,RGB命名法
- android:width - 指定控件的宽度
- android:height - 指定控件的高度
- android:padding - 指定控件的内边距,也就是说控件当中的内容
- android:sigleLine - 如果设置为真的话,则将控件的内容显示在一行当中
- -->
- <TextView
- android:id="@+id/firstText"
- android:text="第一行"
- android:gravity="center_vertical"
- android:textSize="15pt"
- android:background="#aa0000"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:paddingLeft="10dip"
- android:paddingTop="20dip"
- android:paddingRight="30dip"
- android:paddingBottom="40dip"
- android:layout_weight="2"
- android:singleLine="true"
- />
- <TextView
- android:id="@+id/secondText"
- android:text="第二行"
- android:gravity="center_vertical"
- android:textSize="15pt"
- android:background="#0000aa"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- />
- </LinearLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <!--
- android:id - 为控件指定相应的ID
- android:text - 指定控件当中显示的文字,需要注意的是,这里尽量使用string.xml
- android:gravity - 指定控件的基本位置,比如说居中,居右等位置
- android:textSize - 指定控件当中字体的大小
- android:background - 指定控件所用的背景色,RGB命名法
- android:width - 指定控件的宽度
- android:height - 指定控件的高度
- android:padding - 指定控件的内边距,也就是说控件当中的内容
- android:sigleLine - 如果设置为真的话,则将控件的内容显示在一行当中
- -->
- <TextView
- android:id="@+id/firstText"
- android:text="第一行"
- android:gravity="center_vertical"
- android:textSize="15pt"
- android:background="#aa0000"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:paddingLeft="10dip"
- android:paddingTop="20dip"
- android:paddingRight="30dip"
- android:paddingBottom="40dip"
- android:layout_weight="2"
- android:singleLine="true"
- />
- <TextView
- android:id="@+id/secondText"
- android:text="第二行"
- android:gravity="center_vertical"
- android:textSize="15pt"
- android:background="#0000aa"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- />
- </LinearLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <!--
- android:id - 为控件指定相应的ID
- android:text - 指定控件当中显示的文字,需要注意的是,这里尽量使用string.xml
- android:gravity - 指定控件的基本位置,比如说居中,居右等位置
- android:textSize - 指定控件当中字体的大小
- android:background - 指定控件所用的背景色,RGB命名法
- android:width - 指定控件的宽度
- android:height - 指定控件的高度
- android:padding - 指定控件的内边距,也就是说控件当中的内容
- android:sigleLine - 如果设置为真的话,则将控件的内容显示在一行当中
- -->
- <TextView
- android:id="@+id/firstText"
- android:text="第一行"
- android:gravity="center_vertical"
- android:textSize="15pt"
- android:background="#aa0000"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:paddingLeft="10dip"
- android:paddingTop="20dip"
- android:paddingRight="30dip"
- android:paddingBottom="40dip"
- android:layout_weight="2"
- android:singleLine="true"
- />
- <TextView
- android:id="@+id/secondText"
- android:text="第二行"
- android:gravity="center_vertical"
- android:textSize="15pt"
- android:background="#0000aa"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- />
- </LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<!--
android:id - 为控件指定相应的ID
android:text - 指定控件当中显示的文字,需要注意的是,这里尽量使用string.xml
android:gravity - 指定控件的基本位置,比如说居中,居右等位置
android:textSize - 指定控件当中字体的大小
android:background - 指定控件所用的背景色,RGB命名法
android:width - 指定控件的宽度
android:height - 指定控件的高度
android:padding - 指定控件的内边距,也就是说控件当中的内容
android:sigleLine - 如果设置为真的话,则将控件的内容显示在一行当中
-->
<TextView
android:id="@+id/firstText"
android:text="第一行"
android:gravity="center_vertical"
android:textSize="15pt"
android:background="#aa0000"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingLeft="10dip"
android:paddingTop="20dip"
android:paddingRight="30dip"
android:paddingBottom="40dip"
android:layout_weight="2"
android:singleLine="true"
/>
<TextView
android:id="@+id/secondText"
android:text="第二行"
android:gravity="center_vertical"
android:textSize="15pt"
android:background="#0000aa"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
</LinearLayout>
再解释其中一些属性的作用:
=>>layout_weight,默认为零,其属性表示当前当前还有多大视图就占据多大视图;如果其值高于零,则表示将父视图中的可用的空间进行分割,分割的大小视当前屏幕整体布局的Layout_weight值与每个组件Layout_weight值占用比例来定。
=>>grivity:每个组件默认其值为左上角对齐,其属性可以调整组件对齐方式比如向左、向右或者居中对齐等。
=>>padding:边距的填充,也称内边距。其边距属性有:
android:paddingTop,设置上边距
android:paddingBottom,设置下边距
android:paddingLeft,设置左边距
android:paddingRight,设置右边距
android:padding则表示周围四方向各内边距统一调整。
边距属性值为具体数字
=>>layout_margin,外边距,其上下左右属性为:
android:layout_marginTop,设置上边距
android:layout_marginBottom,设置下边距
android:layout_marginLeft,设置左边距
android:layout_marginRight,设置右边距
android:layout_margin则表示设置四方向边距统一调整
这里说明一下padding与layout_margin的区别:
padding内边距指的是当前布局与包含的组件之间的边距
layout_margin外边距指的是与其他组件之间的边距。
呼呼,挺多内容的,接下来是RelativeLayout(相对布局)
RelativeLayout(相对布局)是除线性布局之外最常用的,它相对于线性布局来说比较灵活,在进行组件布局的时候用线性布局往往需要进行布局嵌套,而相对布局就不会那么麻烦,每个组件都可以指定与其它组件或父组件的位置,只是必须通过ID来进行指定。
创建项目:Layout_02(相对布局)
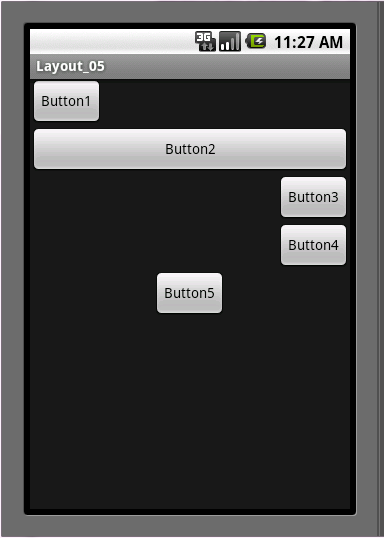
项目运行效果:

从项目运行结果可以看到:Button1在界面左上角,Button2在Button1下面,Button3在Button2下面并且对齐Button2右边缘,Button4在Button3下面并且对齐父组件右边缘对齐,Button5在Button4下面并且在水平方向的中央位置。
布局文件代码:
main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button1"
- android:id="@+id/btn1"
- />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button2"
- android:id="@+id/btn2"
- android:layout_below="@id/btn1"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button3"
- android:id="@+id/btn3"
- android:layout_below="@id/btn2"
- android:layout_alignRight="@id/btn2"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button4"
- android:id="@+id/btn4"
- android:layout_below="@id/btn3"
- android:layout_alignParentRight="true"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button5"
- android:id="@+id/btn5"
- android:layout_below="@id/btn4"
- android:layout_centerHorizontal="true"
- />
- </RelativeLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button1"
- android:id="@+id/btn1"
- />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button2"
- android:id="@+id/btn2"
- android:layout_below="@id/btn1"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button3"
- android:id="@+id/btn3"
- android:layout_below="@id/btn2"
- android:layout_alignRight="@id/btn2"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button4"
- android:id="@+id/btn4"
- android:layout_below="@id/btn3"
- android:layout_alignParentRight="true"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button5"
- android:id="@+id/btn5"
- android:layout_below="@id/btn4"
- android:layout_centerHorizontal="true"
- />
- </RelativeLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button1"
- android:id="@+id/btn1"
- />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button2"
- android:id="@+id/btn2"
- android:layout_below="@id/btn1"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button3"
- android:id="@+id/btn3"
- android:layout_below="@id/btn2"
- android:layout_alignRight="@id/btn2"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button4"
- android:id="@+id/btn4"
- android:layout_below="@id/btn3"
- android:layout_alignParentRight="true"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button5"
- android:id="@+id/btn5"
- android:layout_below="@id/btn4"
- android:layout_centerHorizontal="true"
- />
- </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"
android:id="@+id/btn1"
/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button2"
android:id="@+id/btn2"
android:layout_below="@id/btn1"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3"
android:id="@+id/btn3"
android:layout_below="@id/btn2"
android:layout_alignRight="@id/btn2"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button4"
android:id="@+id/btn4"
android:layout_below="@id/btn3"
android:layout_alignParentRight="true"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button5"
android:id="@+id/btn5"
android:layout_below="@id/btn4"
android:layout_centerHorizontal="true"
/>
</RelativeLayout>
知识补充:
表1-1 组件之间的位置关系
| 属性名称 | 作用 |
| android:layout_above | 将组件放在指定ID组件的上方 |
| android:layout_below | 将组件放在指定ID组件的下方 |
| android:layout_toLeftOf | 将组件放在指定ID组件的左方 |
| android:layout_toRightOf | 将组件放在指定ID组件的右方 |
表1-2 组件对齐方式
| 属性名称 | 作用 |
| android:layout_alignBaseline | 将该组件放在指定ID组件进行中心线对齐 |
| android:layout_alignTop | 将该组件放在指定ID组件进行顶部对齐 |
| android:layout_alignBottom | 将该组件放在指定ID组件进行底部对齐 |
|
android:layout_alignLeft |
将该组件放在指定ID组件进行左边缘对齐 |
| android:layout_alignRight | 将该组件放在指定ID组件进行右边缘对齐 |
表1-3 当前组件与父组件的对齐方式
| 属性名称 | 作用 |
| android:layout_alignParentTop | 该组件与父组件进行顶部对齐 |
| android:layout_alignParentBottom | 该组件与父组件进行底部对齐 |
| android:layout_alignParentLeft | 该组件与父组件进行左边缘对齐 |
| android:layout_alignParentRight | 该组件与父组件进行右边缘对齐 |
表1-4 组件放置的位置
| 属性名称 | 作用 |
| android:layout_centerHorizontal | 将该组件放置在水平方向中央的位置 |
| android:layout_centerVertical | 将该组件放置在垂直方向的中央的位置 |
| anroid:layout_centerInParent | 将该组件放置在父组件的水平中央及垂直中央的位置 |
第3 part-TableLayout(表格布局)
TableLayout(表格布局),顾名思义就是像表格一样布局,通常情况下,TableLayout有多个TableRow组成,每个TableRow就是一行,定义几个TableRow就是定义几行;
创建项目:Layout_03(表格布局)
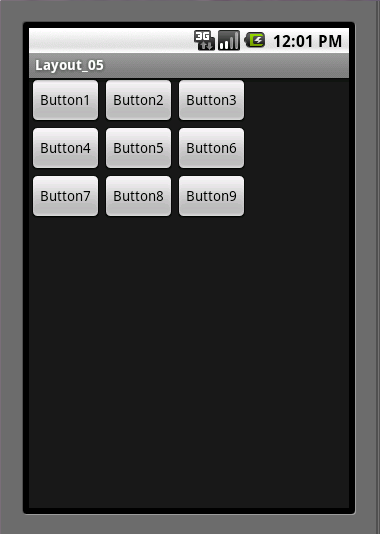
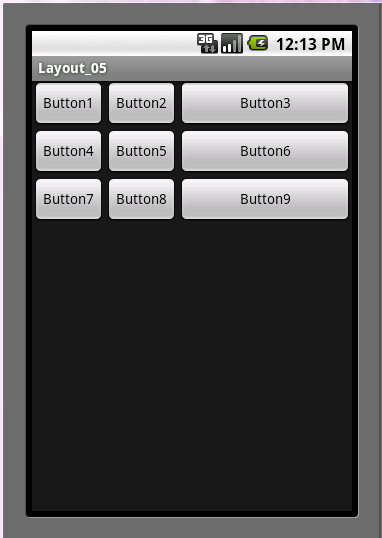
项目运行效果:

修改布局文件:
main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TableRow>
- <Button android:text="Button1"/>
- <Button android:text="Button2"/>
- <Button android:text="Button3"/>
- </TableRow>
- <TableRow>
- <Button android:text="Button4"/>
- <Button android:text="Button5"/>
- <Button android:text="Button6"/>
- </TableRow>
- <TableRow>
- <Button android:text="Button7"/>
- <Button android:text="Button8"/>
- <Button android:text="Button9"/>
- </TableRow>
- </TableLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TableRow>
- <Button android:text="Button1"/>
- <Button android:text="Button2"/>
- <Button android:text="Button3"/>
- </TableRow>
- <TableRow>
- <Button android:text="Button4"/>
- <Button android:text="Button5"/>
- <Button android:text="Button6"/>
- </TableRow>
- <TableRow>
- <Button android:text="Button7"/>
- <Button android:text="Button8"/>
- <Button android:text="Button9"/>
- </TableRow>
- </TableLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TableRow>
- <Button android:text="Button1"/>
- <Button android:text="Button2"/>
- <Button android:text="Button3"/>
- </TableRow>
- <TableRow>
- <Button android:text="Button4"/>
- <Button android:text="Button5"/>
- <Button android:text="Button6"/>
- </TableRow>
- <TableRow>
- <Button android:text="Button7"/>
- <Button android:text="Button8"/>
- <Button android:text="Button9"/>
- </TableRow>
- </TableLayout>
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TableRow>
<Button android:text="Button1"/>
<Button android:text="Button2"/>
<Button android:text="Button3"/>
</TableRow>
<TableRow>
<Button android:text="Button4"/>
<Button android:text="Button5"/>
<Button android:text="Button6"/>
</TableRow>
<TableRow>
<Button android:text="Button7"/>
<Button android:text="Button8"/>
<Button android:text="Button9"/>
</TableRow>
</TableLayout>
TableLayout就那么简单,TableLayout中也有几个常用属性:
(1)shrinkColumns属性:以0为序,当TableRow里面的控件布满布局时,,指定列自动延伸以填充可用部分;当TableRow里面的控件还没有布满布局时,shrinkColumns不起作用。
在布局文件中添加shrinkColumns属性代码:
- <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:shrinkColumns="2">
- <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:shrinkColumns="2">
- <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:shrinkColumns="2">
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:shrinkColumns="2">
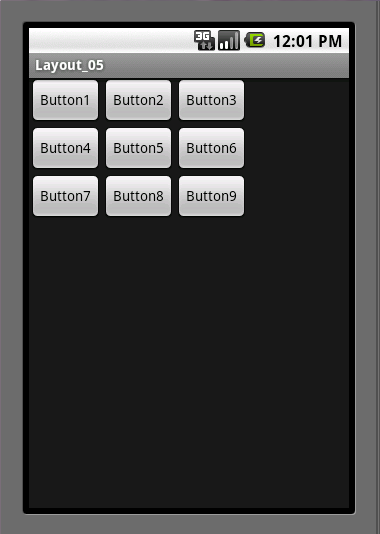
指定第3列填充可用部分,运行项目效果如图:

没有发生变化,因为TableRow里面的控件还没有布满布局,现在再修改布局文件如下:

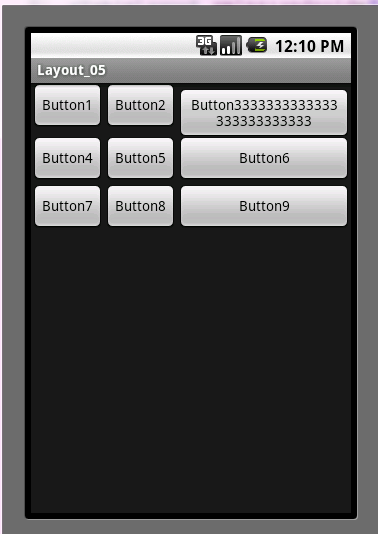
现在可以看到,shinkColumns属性起作用了。
- <TableRow>
- <Button android:text="Button1"/>
- <Button android:text="Button2"/>
- <Button android:text="Button3333333333333333333333333"/>
- </TableRow>
- <TableRow>
- <Button android:text="Button1"/>
- <Button android:text="Button2"/>
- <Button android:text="Button3333333333333333333333333"/>
- </TableRow>
- <TableRow>
- <Button android:text="Button1"/>
- <Button android:text="Button2"/>
- <Button android:text="Button3333333333333333333333333"/>
- </TableRow>
<TableRow>
<Button android:text="Button1"/>
<Button android:text="Button2"/>
<Button android:text="Button3333333333333333333333333"/>
</TableRow>
(2)strechColumns属性,以第0行为序,指定列对空白部分进行填充。
在布局中添加strechColumns属性代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:stretchColumns="2">
- <?xml version="1.0" encoding="utf-8"?>
- <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:stretchColumns="2">
- <?xml version="1.0" encoding="utf-8"?>
- <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:stretchColumns="2">
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="2">

android:strechColumns:指定第3列填充空白部分
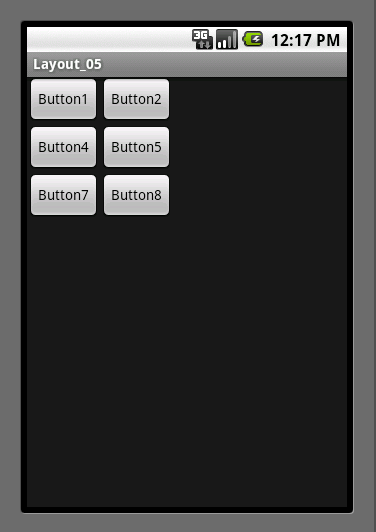
(3)collapseColumns属性:以0行为序,隐藏指定的列
在布局中添加collapseColumns属性代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:collapseColumns="2">
- <?xml version="1.0" encoding="utf-8"?>
- <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:collapseColumns="2">
- <?xml version="1.0" encoding="utf-8"?>
- <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:collapseColumns="2">
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:collapseColumns="2">
运行效果如图:

android:collapseColumns="2":指定第3列隐藏
(4)layout_column属性:以0行为序,设置组件显示指定列
(5)layout_span属性:以第0行为序,设置组件显示占用的列数。
修改布局代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <TableRow>
- <Button android:text="Button1"
- android:layout_span="3"/>
- <Button android:text="Button2"/>
- <Button android:text="Button3"/>
- </TableRow>
- <TableRow>
- <Button android:text="Button4"
- android:layout_column="2"/>
- <Button android:text="Button5"
- android:layout_column="0"/>
- <Button android:text="Button6"/>
- </TableRow>
- <TableRow>
- <Button android:text="Button7"/>
- <Button android:text="Button8"/>
- <Button android:text="Button9"/>
- </TableRow>
- </TableLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <TableRow>
- <Button android:text="Button1"
- android:layout_span="3"/>
- <Button android:text="Button2"/>
- <Button android:text="Button3"/>
- </TableRow>
- <TableRow>
- <Button android:text="Button4"
- android:layout_column="2"/>
- <Button android:text="Button5"
- android:layout_column="0"/>
- <Button android:text="Button6"/>
- </TableRow>
- <TableRow>
- <Button android:text="Button7"/>
- <Button android:text="Button8"/>
- <Button android:text="Button9"/>
- </TableRow>
- </TableLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <TableRow>
- <Button android:text="Button1"
- android:layout_span="3"/>
- <Button android:text="Button2"/>
- <Button android:text="Button3"/>
- </TableRow>
- <TableRow>
- <Button android:text="Button4"
- android:layout_column="2"/>
- <Button android:text="Button5"
- android:layout_column="0"/>
- <Button android:text="Button6"/>
- </TableRow>
- <TableRow>
- <Button android:text="Button7"/>
- <Button android:text="Button8"/>
- <Button android:text="Button9"/>
- </TableRow>
- </TableLayout>
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TableRow>
<Button android:text="Button1"
android:layout_span="3"/>
<Button android:text="Button2"/>
<Button android:text="Button3"/>
</TableRow>
<TableRow>
<Button android:text="Button4"
android:layout_column="2"/>
<Button android:text="Button5"
android:layout_column="0"/>
<Button android:text="Button6"/>
</TableRow>
<TableRow>
<Button android:text="Button7"/>
<Button android:text="Button8"/>
<Button android:text="Button9"/>
</TableRow>
</TableLayout>
运行效果:

从效果图可知:Button1被设置了占用了3列,Button4被设置显示在地3列,但代码指定Button5显示在第一列,但没有按照设定显示,这样可知TableRow在表格布局中,一行里的组件都会自动放在前一组件的右侧,依次排列,只要确定了所在列,其后面的组件就无法在进行设置位置。
第4 part AbsoluteLayout(绝对布局)
AbsoluteLayout(绝对布局)布局用法如其名,组件的位置可以准确的指定其在屏幕的x/y坐标位置。虽然可以精确的去规定坐标,但是由于代码的书写过于刚硬,使得在不同的设备,不同分辨率的手机移动设备上不能很好的显示应有的效果,所以此布局不怎么被推荐使用。
创建项目:Layout_04(绝对布局)
修改布局文件代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <Button
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:text="Button1"
- android:layout_x="100dp"
- />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button2"
- android:layout_y="100dp"
- />
- </AbsoluteLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <Button
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:text="Button1"
- android:layout_x="100dp"
- />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button2"
- android:layout_y="100dp"
- />
- </AbsoluteLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <Button
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:text="Button1"
- android:layout_x="100dp"
- />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button2"
- android:layout_y="100dp"
- />
- </AbsoluteLayout>
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Button1"
android:layout_x="100dp"
/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button2"
android:layout_y="100dp"
/>
</AbsoluteLayout>
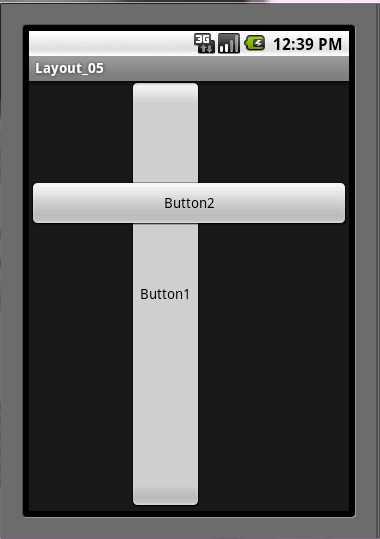
项目运行效果:

运行效果说明:Button1的x坐标设定为了100像素,Button2的y坐标设定为了100像素。
第5 part FrameLayout(单帧布局)
FrameLayout(单帧布局),据说是五种布局中最简单的一种,因为单帧布局在新定义组件的时候都会将组件放置屏幕的左上角,即使在此布局中定义多个组件,后一个组件总会将前一个组件所覆盖,除非最后一个组件是透明的。
创建项目:Layout_05
修改布局文件代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button1"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:text="Button2"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button3"
- />
- </FrameLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button1"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:text="Button2"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button3"
- />
- </FrameLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button1"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:text="Button2"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button3"
- />
- </FrameLayout>
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button1"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Button2"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3"
/>
</FrameLayout>
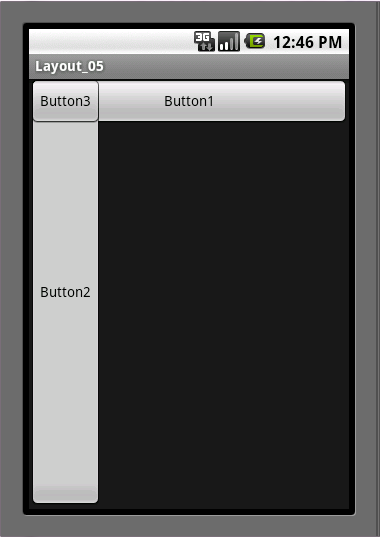
项目运行效果:

效果图说明:可以看到3个按钮组件都有重叠的部分,单帧布局不会像线性布局那样每个组件之间自动对齐且组件之间都有间隙