.Net MVC 在IE10中cookieless表单认证的问题
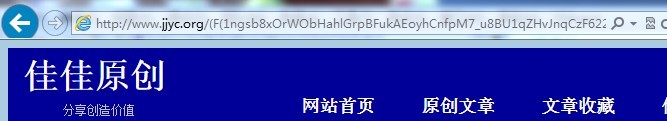
在调试佳佳原创网站时,发现在360浏览器,火狐和Apple Safari等浏览器,浏览和发布修改信息都没有问题 ,但是在IE10中,登录后,浏览器的输入框中会出现一长串字符,之后,提交信息时,系统又会跳转到登录页面,信息无法提交。如图1所示:

图1 IE10中登录认证后浏览框中显示
在.Net MVC中,关于用户登录的认证方式有使用Windows认证和使用表单认证。在Window认证中,又分匿名认证(Anonymous Authentication),基本认证(Basic Authentication),摘要认证(Digest Authentication)和Windows认证(Windows Authentication)。大多数Internet程序中,大多使用表单认证,它比Windows认证要多花费一些努力,但一切准备就绪后,它便更加灵活。表单认证的安全性依赖于一个名为“.ASPXAUTH”的浏览器加密cookie。关于表单认证的配置,在项目根目录的web.config中,配置内容如下:
<authentication mode="Forms">
<forms loginUrl="~/Account/LogOn" timeout="2880" />
</authentication>
配置好之后,在360浏览中,火狐浏览器中和Apple Safari中登录,认证、提交内容均没有问题 。但是在IE10中,就是出现上图1中的情况,导致提交信息失败。研究后发现,在登录时,IE10使用了cookieless表单认证。Cookieless表单认证模式中,认证票据是通过隐藏到URL而不是cookie中进行保护的。数据仍然被签名和加密,但它是作为URL的一部分被发送至服务器的。因此,就出现了上图1中的情况。为了使浏览器明确选择使用哪种认证方式,我们需要在配置文件中明确,配置如下所示:
<authentication mode="Forms">
<forms loginUrl="~/Account/LogOn" timeout="2880" cookieless="UseCookies"/>
</authentication>
告诉浏览器,我们要使用cookie认证,而不要使用URL认证。
这样,在IE10再次登录时,URL就没有之前的一长串字符串了,提交信息也正常。问题解决,非常方便。如图2所示。

图2 修改配置后,浏览器认证后URL的显示