MVC二级联动使用$.getJSON方法
本篇使用jQuery的$.getJSON()实现二级联动。
□ View Models
1: namespace MvcApplication1.Models
2: {
3: public class Province
4: {
5: public int ID { get; set; }
6: public string Name { get; set; }
7: }
8:
9: public class City
10: {
11: public int ID { get; set; }
12: public int ProvinceID { get; set; }
13: public string Name { get; set; }
14: public string ZipCode { get; set; }
15: }
16: }
17:
□ 模拟一个服务层获取数据
1: using System.Collections.Generic;
2: using System.Linq;
3: using MvcApplication1.Models;
4:
5: namespace MvcApplication1
6: {
7: public static class Service
8: {
9: public static List<Province> GetProvices()
10: {
11: List<Province> result = new List<Province>();
12: result.Add(new Province(){ID = 1,Name = "山东省"});
13: result.Add(new Province(){ID = 2,Name = "江苏省"});
14: return result;
15: }
16:
17: public static List<City> GetCitiesByProvince(int provinceId)
18: {
19: List<City> result = new List<City>();
20: result.Add(new City(){ID=1,Name = "济南市",ProvinceID = 1,ZipCode = "001"});
21: result.Add(new City() { ID = 2, Name = "青岛市", ProvinceID = 1, ZipCode = "002"});
22: result.Add(new City() { ID = 3, Name = "南京市", ProvinceID = 2, ZipCode = "003" });
23: result.Add(new City() { ID = 4, Name = "苏州市", ProvinceID = 2, ZipCode = "004" });
24:
25: return result.Where(r => r.ProvinceID == provinceId).ToList();
26: }
27: }
28: }
29:
□ HomeController
遍历集合,以List<SelectListItem>返回给前台视图。
1: using System;
2: using System.Collections.Generic;
3: using System.Web.Mvc;
4: using MvcApplication1.Models;
5:
6: namespace MvcApplication1.Controllers
7: {
8: public class HomeController : Controller
9: {
10: public ActionResult Index()
11: {
12: return View();
13: }
14:
15: public JsonResult GetProvinces()
16: {
17: List<SelectListItem> items = new List<SelectListItem>();
18: var provinces = Service.GetProvices();
19: foreach (Province p in provinces)
20: {
21: items.Add(new SelectListItem()
22: {
23: Text = p.Name,
24: Value = Convert.ToString(p.ID)
25: });
26: }
27: if (!items.Count.Equals(0))
28: {
29: items.Insert(0, new SelectListItem(){Text = "请选择",Value = ""});
30: }
31: return Json(items, JsonRequestBehavior.AllowGet);
32: }
33:
34: public JsonResult GetCities(string id)
35: {
36: List<SelectListItem> items = new List<SelectListItem>();
37: if (!string.IsNullOrEmpty(id))
38: {
39: var cities = Service.GetCitiesByProvince(int.Parse(id));
40: foreach (City c in cities)
41: {
42: items.Add(new SelectListItem()
43: {
44: Text = string.Concat(c.ZipCode, " ",c.Name),
45: Value = c.ID.ToString()
46: });
47: }
48: if (!items.Count.Equals(0))
49: {
50: items.Insert(0, new SelectListItem(){Text = "请选择",Value = ""});
51: }
52: }
53: return Json(items, JsonRequestBehavior.AllowGet);
54: }
55:
56: }
57: }
58:
□ Home/Index.cshtml视图
1: @{
2: ViewBag.Title = "Index";
3: Layout = "~/Views/Shared/_Layout.cshtml";
4: }
5:
6: 选择省:<select id="p"></select> <br/>
7: 选择市:<select id="c"></select>
8:
9: @section scripts
10: {
11: <script type="text/javascript">
12: $(function() {
13: getProvince();
14:
15: $('#p').change(function() {
16: changeCity();
17: });
18: });
19:
20: //加载省
21: function getProvince() {
22: $.getJSON('@Url.Action("GetProvinces","Home")', function (data) {
23: $('#p').empty();
24: $.each(data, function(i, item) {
25: $('#p').append($('<option></option>').val(item.Value).text(item.Text));
26: });
27: });
28: }
29:
30: //设置城市清空
31: function emptyCity() {
32: $('#c').empty();
33: $('#c').append($('<option></option>').val('').text('请选择'));
34: }
35:
36: //根据省加载城市
37: function changeCity() {
38: var selectedProvinceId = $.trim($('#p option:selected').val());
39: if (selectedProvinceId.length == 0) {
40: emptyCity();
41: } else {
42: $.getJSON('@Url.Action("GetCities","Home")', { id: selectedProvinceId }, function (data) {
43: $('#c').empty();
44: $.each(data, function(i, item) {
45: $('#c').append($('<option></option>').val(item.Value).text(item.Text));
46: });
47: });
48: }
49: }
50: </script>
51: }
52:
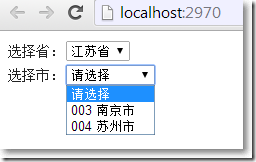
结果: