移动APP开发必备:28款移动APP产品原型设计工具介绍
1、最最传统的工具:笔+纸

手工草图,这仍然是一个进行原型设计的可靠的真实的方法。很多应用程序就开始于纸上的草图。
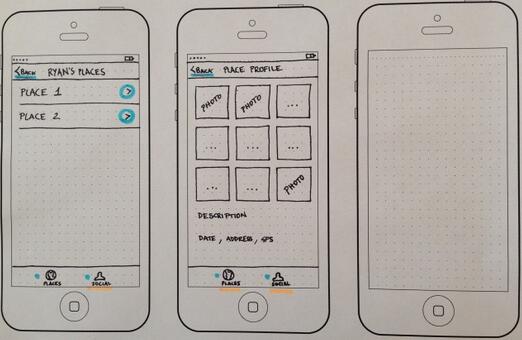
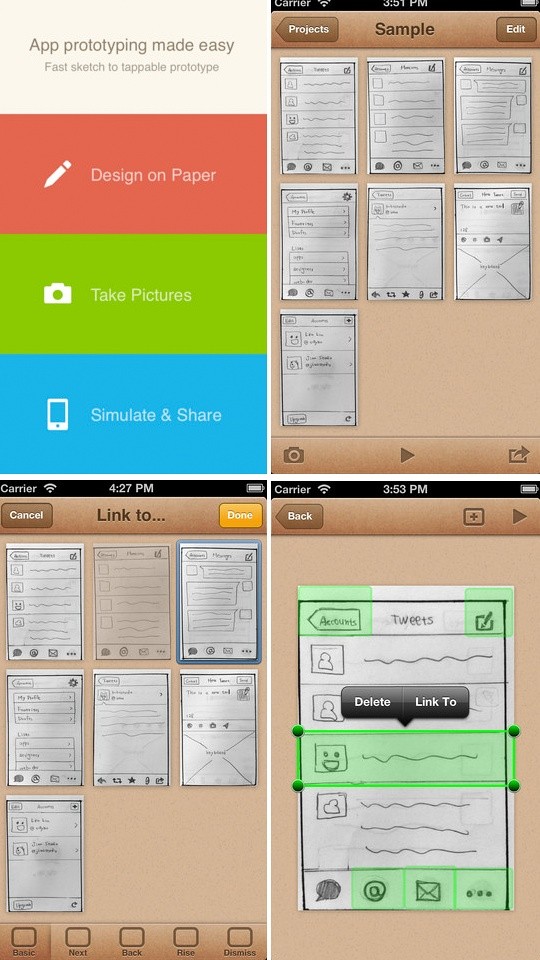
2、 POP(Prototyping on Paper)

纸+笔设计工具的升级版。非常火的一款原型软件,第一次满足了大家人人都是产品经理的感觉。 很多公司在用:quora、sina、豆瓣、36氪、ifanr…
方法:拍照--添加触控区--转场方式--选择图片。
平台:全手机操作。
缺点:分享不便。动画有如侧滑、展开、消失,快现的摇一摇。操作只可以单击。没有控件,所有东西都靠你的照片。
3、UIDesigner + UIDPlayer

腾讯出品的原型软件,中文,操作简单,符合国人习惯,容易上手。方便分享。
方法:windows电脑安装UIDesigner,使用现成控件进行可视化搭建,调试后通过网盘等方式发到iOS设备,用UIDPlayer打开即可。
平台:支持Win+ iOS。
缺点:吹毛求疵吧,逼格不高。
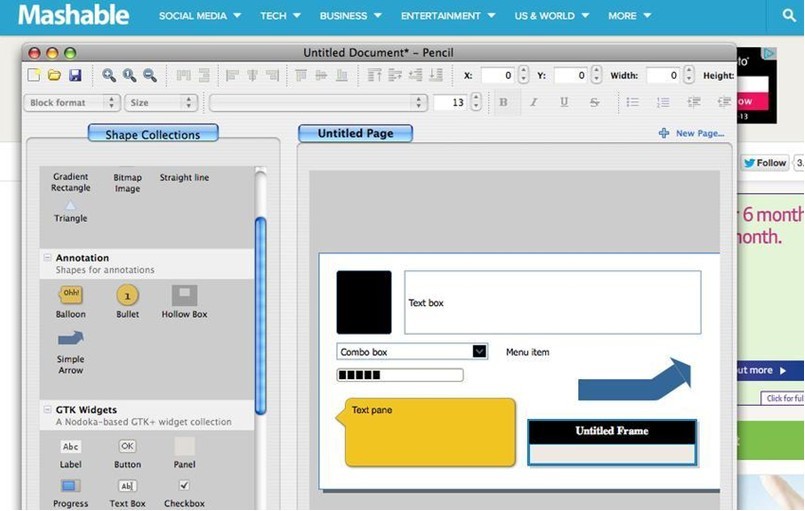
4、Pencil Project

Pencil是一款开源的可以用来制作图表和GUI原型的工具,可以作为一个独立的app,也可以作为Firefox插件。内置模版可以帮你绘制桌面和移动界面中用到的各种各样的用户界面,包括流程图、UI和一般的通用图形。
通过它内置的模板,你可以创建可链接的文档,并输出成为HTML文件、PNG、OpenOffice文档、Word文档、PDF。Pencil Project还包含大量移动app模版。
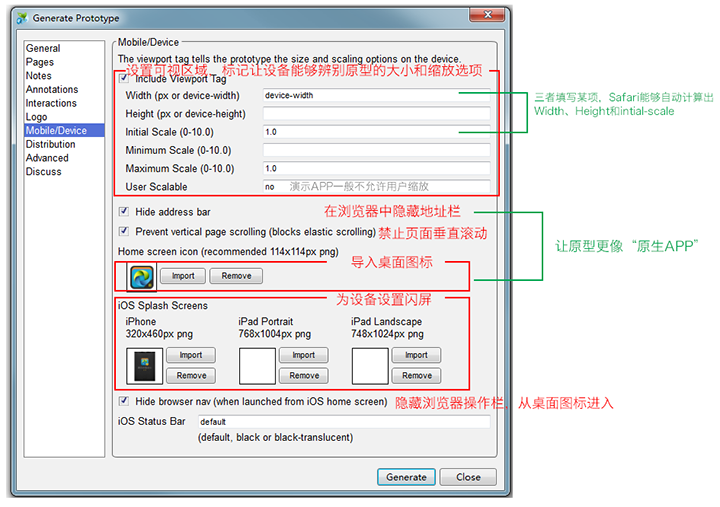
5、Axure

Axure大家应该都不陌生。这里主要说下移动端的演示,这样才充分表达原型意图。按F5生成原型的时候,在“Mobile/Device”选项中可以设置适配移动设备 的特殊原型(Axure 6.5以下版本),再用移动设备访问你生成的原型链接即可(该页面创建一个桌面快捷方式)。
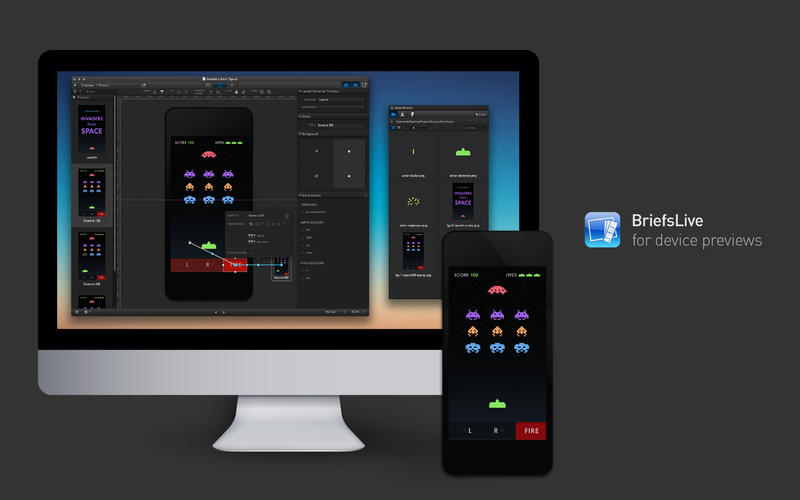
6、Briefs + Briefscase

一款比较不错,但要收费的原型设计软件。有三种模式,场景模式(Scene View )和细节模式(Details View)分别负责交互设计和UI设计两个部分,在设计完成后可以在第三个模式(Overview)查看整个APP的架构。
方法:在场景模式中,添加Actors(按钮,文本段落,文本热点)和Actions(触发动作),可以设置界面跳转时的TRANSITION效果,声效,延时,Retina 空间等交互体验辅助特效。
然后在iOS设备上安装Briefscase,通过Dropbox同步后使用。
缺点:要收费。
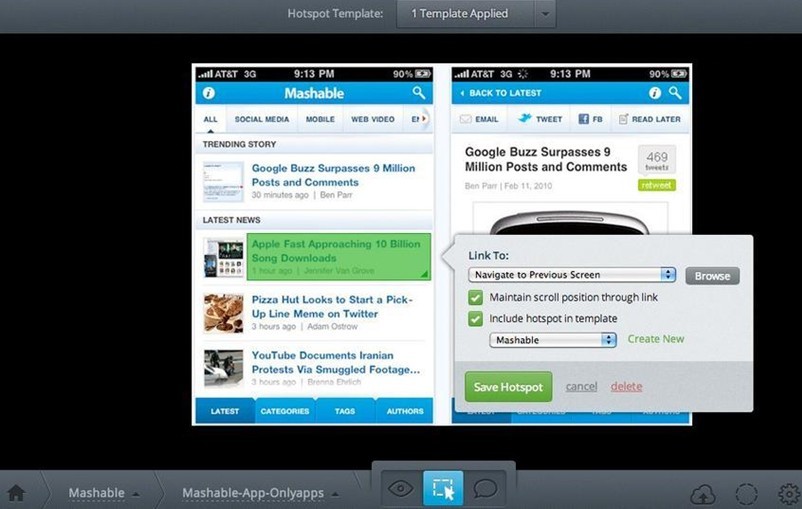
7、Proto.io

dashboard 可以用来管理项目。编辑器是构建原型的环境,由一组设计和开发原型的工具组成,另外还可以构建交互。播放器用来观看原型,并与原型进行交互,并提供了相关 工具来标注和保留反馈信息。你可以直接在真实的移动设备上对原型进行测试。并且可以使用iOS或Android上的浏览器以全屏模式运行原型。
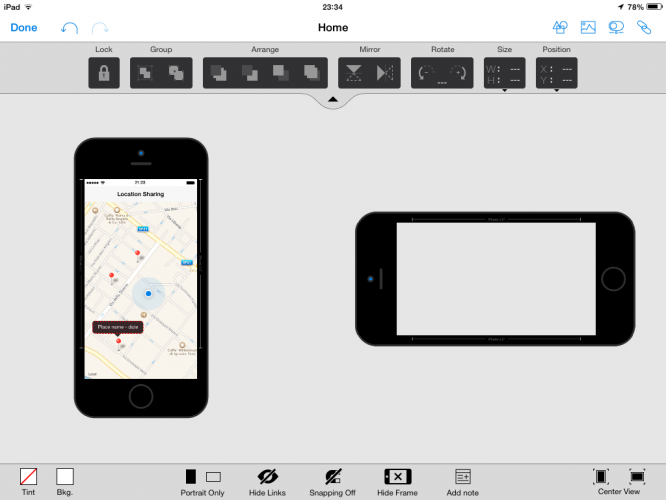
8、Blueprint + viewer

一款运行在IPad上的APP原型设计软件。是一个非常好的、免费的HTML5应用,通过它可以创建可爱朴素的线框图、实体模型和UI概念。该程序使用起来非常简单,并且有内置的模板可以直接使用(模板包括单选按钮、链接、图像占位符、文本框以及滑块等)。
Blueprint是一款售价19.99美元的iPad应用,已经针对iOS 7进行了优化,可以帮你轻而易举地设计原型。Blueprint还有一个配套的免费内应用--Blueprint Viewer,你可以用它来查看你的项目,或者通过iTunes File Sharing或者Dropbox Sync进行备份。Blueprint还具有自动保存的功能,有助于你毫无顾虑地工作。
注意:如果你不想掏这20美元,你可以试试demo版本Blueprint Lite。
你也可以通过邮件发送你的原型,或者或者直接从收件箱中用Blueprint或者Blueprint Viewer打开原型。Blueprint支持PDF和PNG格式的输出,这样无需使用Blueprint,你就可以打印和分享你的原型。
Blueprint的UI非常直观,所有你需要的工具都触手可及。你可以用Blueprint为iPad和iPhone app创建原型,并且它的所有原型组件都是可伸缩的,以适应不同尺寸屏幕的iPhone。
Blueprint还有一个模仿苹果默认设计组件的插件库,包括按钮、加载指示、表视图以及地图视图。Blueprint还包括一些可以马上上手使用的复合组件,比如弹出视图或者操作表单。你可以简单地重新定义插件的颜色、尺寸,或者改变位置以满足你的实际需要。
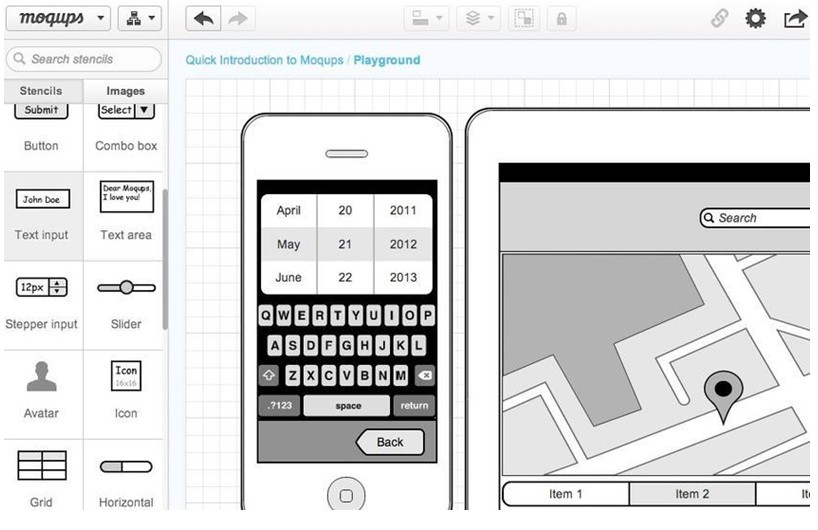
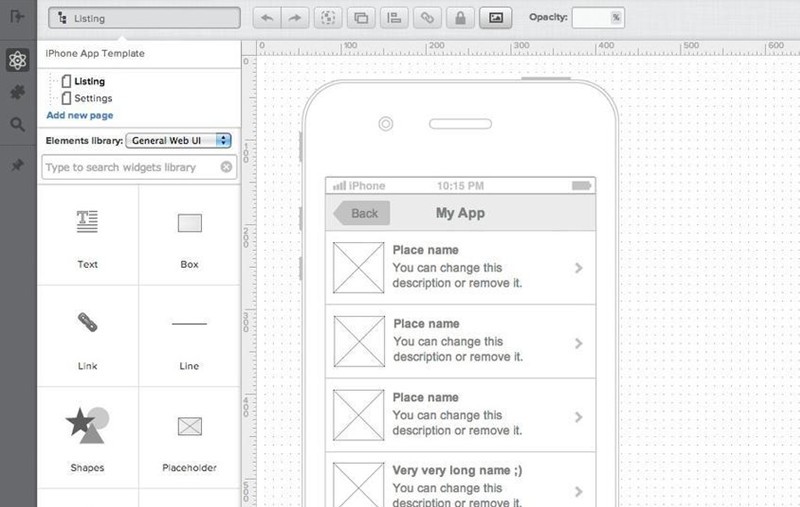
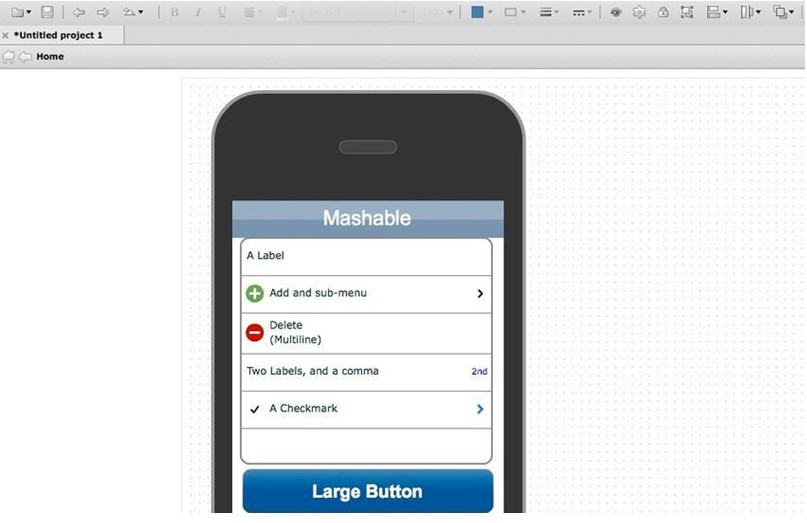
9、Moqups

是一个非常好的、免费的HTML5应用,通过它可以创建可爱朴素的线框图、实体模型和UI概念。该程序使用起来非常简单,并且有内置的模板可以直接使用(模板包括单选按钮、链接、图像占位符、文本框以及滑块等)。
它还提供了iPhone和iPad模板,以及iOS相关的按钮、提示框、picker、菜单、开关以及键盘等。你可以设置网格的尺寸,并预览和分享你的线框图。Moqups提供了一个很有用的功能就是对齐网格,可以使对象精准对齐。
开发Apple APP,用这个工具制作原型非常不错。
10、UXPin

UXPin是DeSmart团队开发的一个简易快速的实体模型和在线可点击原型创作工具。它基于优秀的用户体验设计原则,在构建原型中,它提供了一个完整的工具包(该工具包具有良好的用户设计模式和元素)来从头构建一个出色的原型。
UXPin 具有响应式的断点功能,创建的响应式原型和线框图可以运行在不同的设备和分辨率上。另外该软件还提供了版本控制和迭代功能,可以轻松的共享预览,直观的注 解和实时的协同编辑和聊天。该软件拥有大量具有吸引力的用户界面元素风格(包括web,iOS,Android等),并且具有快速、灵敏的响应拖放接口。
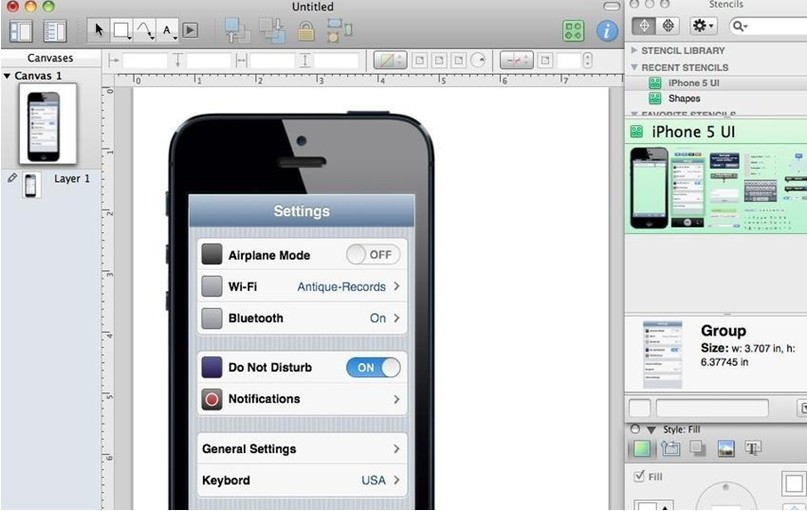
11、Omnigraffle

OmniGraffle是由The Omni Group制作的一款带有大量模版可以用来快速绘制线框图、图表、流程图、组织结构图以及插图等类型图的app,也可以用来组织头脑中思考的信息,曾获得2002年的苹果设计奖。
它采用拖放的所见即所得界面,你可以用钢笔工具绘制自定义的模版或者图形,此外还自带Graffletopia提供的多个iPhone、iPad以及Android模版。
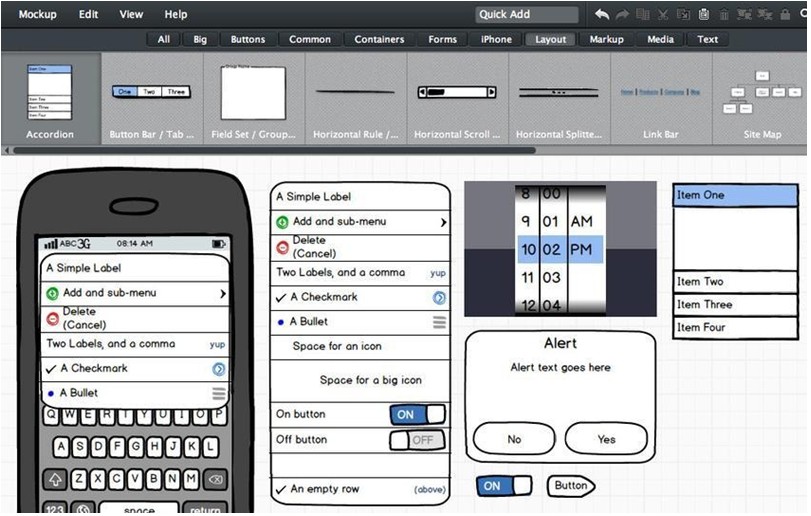
12、Balsamiq Mockups

Balsamiq Mockups是一款非常使用起来非常方便、非常高效的原型设计软件。
Balsamiq Mockups目前包括75个界面控件和187个漂亮的icon,基本上自带了常用的小控件,UI控件支持自动拖拽,并且可以实现自动对齐。还有不少随即可用的元素,简单拖拽就能形成效果图。 Mockups To Go library中还有适合Android、Blackberry以及iOS开发者的模版,Windows、Mac OS、Linux下都可以使用。可使用XML语言保存元素,也可以导出PNG图片,可以插入到任何项目。
Balsamiq Mockups再现在白板上绘制草图的体验,共享原型进行测试有助于合作与反馈。整体采用了手绘风格,Balsamiq Mockups还提供了一个将图片转换成手绘风格的选项,保持了整体风格的一致。
13、JustinMind

JustinMind是由西班牙JustinMind公司出品的原型制作工具,可以输出Html页面。与目前主流的交互设计工具axure,Balsamiq Mockups等相比,Justinmind Prototyper更为专属于设计移动终端上app应用。
JustinMind 可以帮助开发者设计更丰富、更具交互新的移动产品线框图,包含了iPhone、Android 以及iPad常用手势,滑动、缩放、旋转,甚至捕捉设备方向等,从而创造出更具交互性的原型。另外,它可以导出原型信息到Microsoft Word,生成规范的文档。
此外,你还可以自定义小组件,创建自定义组件库,并进行分类,不管对象是iPhone、iPad、黑莓、Android还是其他。
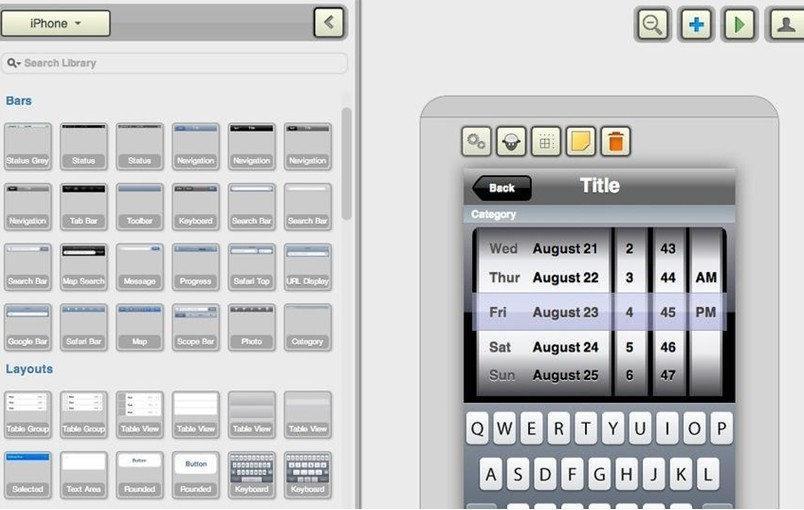
14、FluidUI

Fluid UI是一款用于移动开发的Web原型设计工具,可以帮助设计师高效地完成产品原型设计。Fluid UI 内置超过1700款的线框图和手机UI控件,并且还会经常进行更新。
Fluid UI无设备限制,无平台限制(Windows、Mac以及Linux系统),支持Chrome和Safari浏览器(Chrome浏览器上的app也可离 线使用)。你可以使用Fluid Player来预览你的设计,收集意见和反馈。还可以以PNG、PDF方式输出。
Fluid UI使用方法简单,采取拖拽的操作方式,不需要程序员来写代码。另外,Fluid UI资源库非常丰富,有针对iOS、Android以及Windows 8的资源。如果你觉得库存资源不能满足你的需求,你也可以自行添加。
15、Mockflow

Mockflow是一款可以为网站和移动app快速高效制作线框图的工具,友好而强大,类似于Axure。内置了许多经常用到的控件和图标,比如按钮、图片、下拉式菜单、进度条以及文字面板等等,能够有效帮助用户提高对传统软件以及富互联网应用软件的快速设计和交互式用户界面实体模型的规划进程。
Mockflow附带有大量跟线框图部件有关的资源库,提供了四个可选模版(iPhone app、Android app、iPad app以及Windows Phone) ,你也可以选择自己的布局和设计。你还可以通过MockStore下载更多元素和模版。
Mockflow支持协作和聊天功能,每个人可以在不同的页面看到项目的实时进展和变更。项目也可以以各种不同的形式输出,你也可以在移动设备或者台式电脑上查看和测试app的功能。
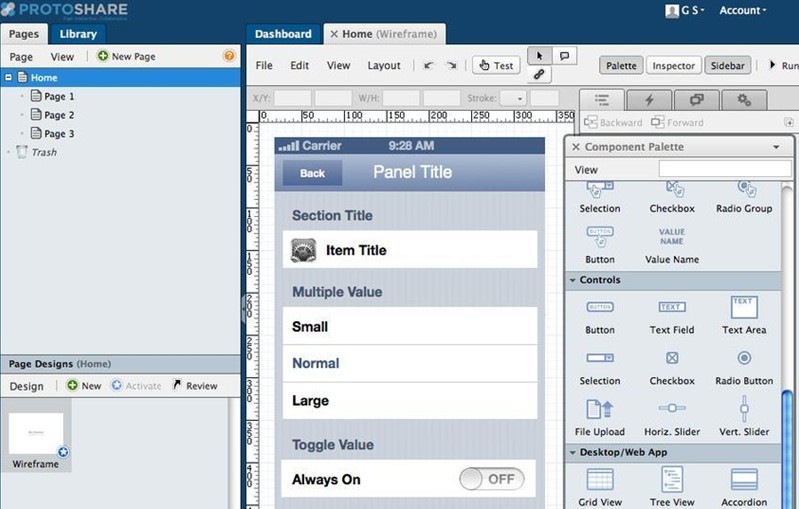
16、Protoshare

在线网站开发协同制作工具是一个十分便捷的在线原型制作工具,侧重于团队协作。团队成员可以通过这个工具对工作进行审查,并及时提供反馈,对线框图或内容进行建议。
作 为一个强大的线框图和原型平台,Protoshare提供了大量移动工具集(有来自中心资源库的大量移动模版和大量2D、3D动画过渡)。通过“拖放”界 面,你可以快速创建交互式的线框图和移动原型,然后发送至iPhone、iPad或者Android设备进行测试,体验app的功能实现情况。
另外,Protoshare还支持分享和反馈功能,项目成员可以标记和跟踪的反馈信息来做出决定。而大量的资源库意味着你可以使用模版和获得的反馈创建移动产品线框图,进而演变为高保真的原型。
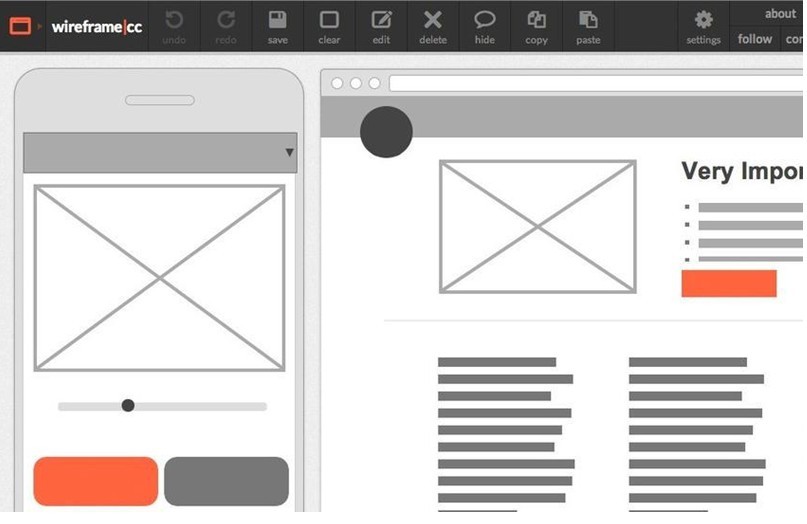
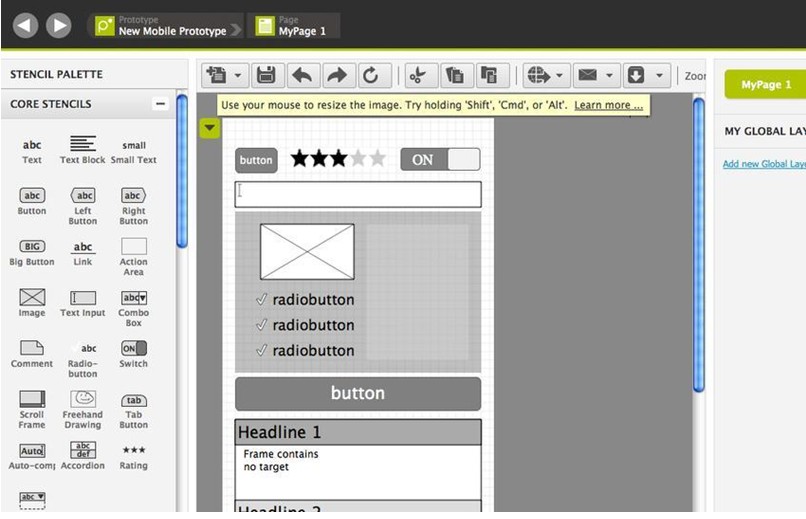
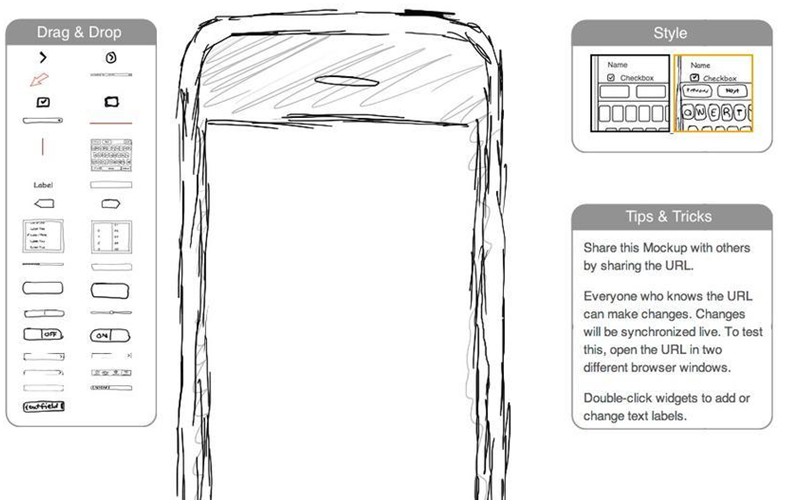
17、Wireframe

Wireframe是一款具有“点击-拖-放”界面且超简单的线框图创作工具。双击实现编辑功能,有限的界面意味着你会把精力集中于你的想法上。还给每个线框图分配了特有的URL,便于标记和分享。
Wireframe有浏览器窗口和移动手机两个模版选项,移动版有纵向和横向两个选择。线框图的每个元素都可以编辑和转换。
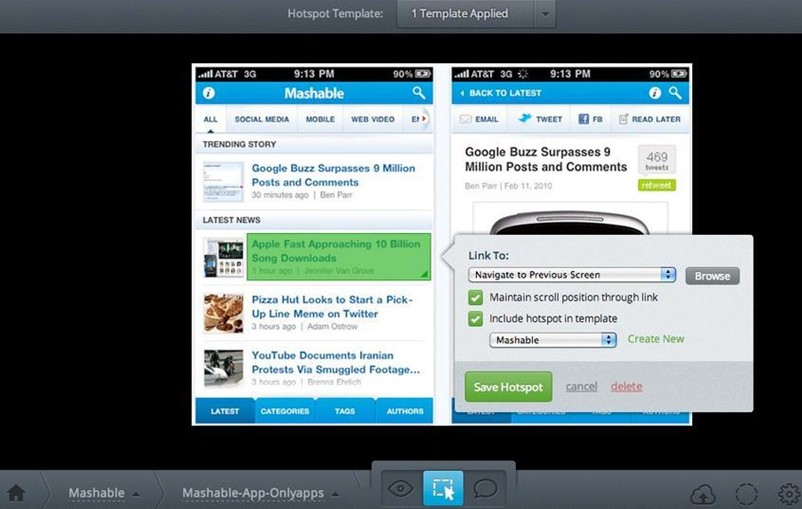
18、InVision

InVision是一个便捷的产品原型生成工具,用户制作一个在线原型只需要四部:创建一个工程、上传视觉设计稿、添加链接以及生成在线原型。
确切说,InVision提供的不是准确的线框图,而是一个快速原型的环境,可以把你的UX/UI草图快速连接起来。数字型的线框图和高保真的设计可以帮你 测试app的工作情况,同时该工具还支持协作和分享功能,生成的在线原型可以支持任何人在产品原型的任何地方评论,便于准确的交流。
针对iOS 开发,InVision还增添了其他功能,比如自定义主屏幕icon和自定义加载页面。
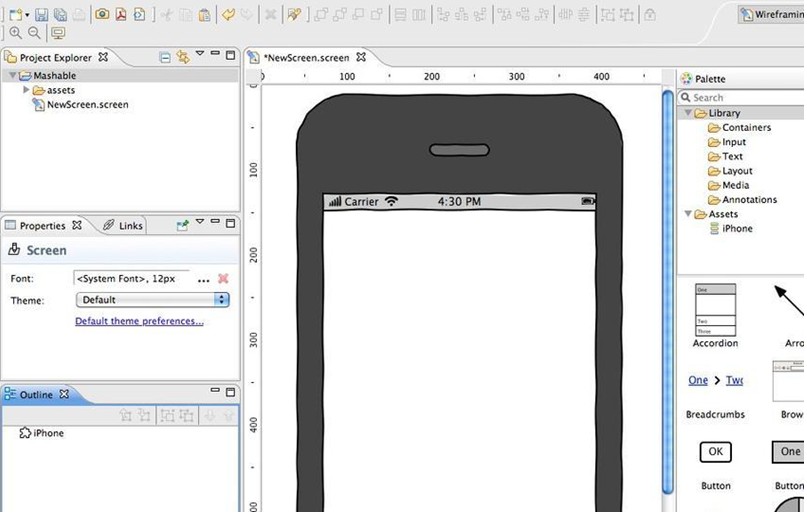
19、WireframeSketcher

WireframeSketcher是一款强大的、灵活的线框图和原型快速创作工具,适用于桌面app和移动app开发者。WireframeSketcher可以作为单独的app,也可作为一个Eclipse 插件。
WireframeSketcher还是一款简单的带有手绘风格的创作工具,这样你就不会被一些细节所打扰。它包含大量UI控件,可以进行灵活的自定义设置。经过优化的界面、多个快捷方式、格点捕捉以及智能化引导都让WireframeSketcher成为快、高效的选择。Mockups Gallery 还储存了大量可供下载的插件、模版以及icon等。
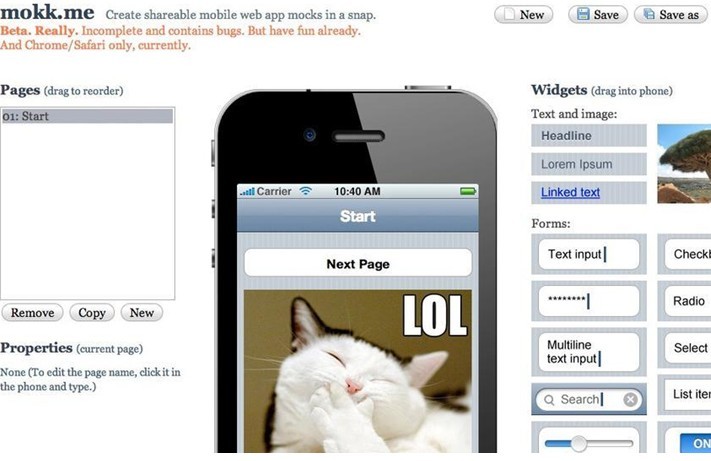
20、Mokk.me

Mokk.me 是一个简单快速的原型工具,通过界面上简单的拖放操作,不用了解单线编程就能创作一个可以分享、测试以及多平台的app。目前,Mokk.me正在测试 中,但它是一个简单的基本的工具,任何人可以用它来创建app的布局。你可拖、放或者编辑小工具,可以搭建和连接页面,还可以选择过渡动画。它的特点还在 于页面和按钮、图片小工具、文本输入以及复选框形式。
另外,你可以借助HTML、CSS以及JavaScript完成app其他一些功能,一旦你创建了原型,你还可以进行分享,在iOS 和Android上进行测试。
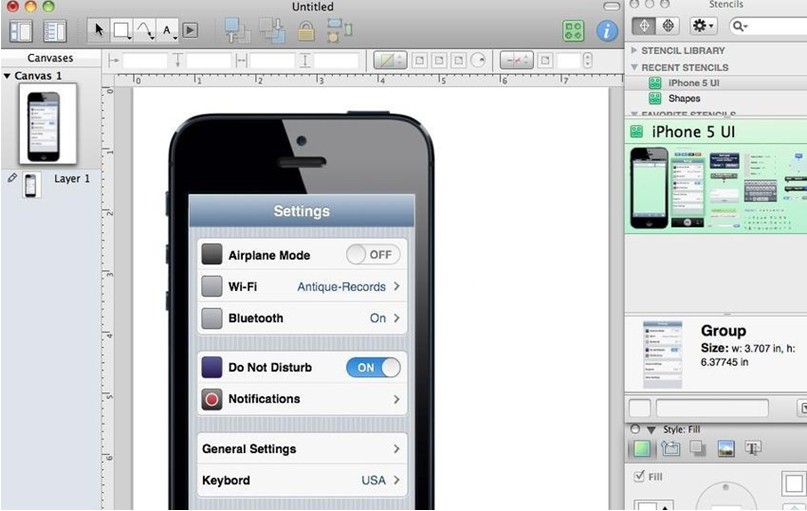
21、Omnigraffle

OmniGraffle是由The Omni Group制作的一款带有大量模版可以用来快速绘制线框图、图表、流程图、组织结构图以及插图等类型图的app,也可以用来组织头脑中思考的信息,曾获得2002年的苹果设计奖。
它采用拖放的所见即所得界面,你可以用钢笔工具绘制自定义的模版或者图形,此外还自带Graffletopia提供的多个iPhone、iPad以及Android模版。
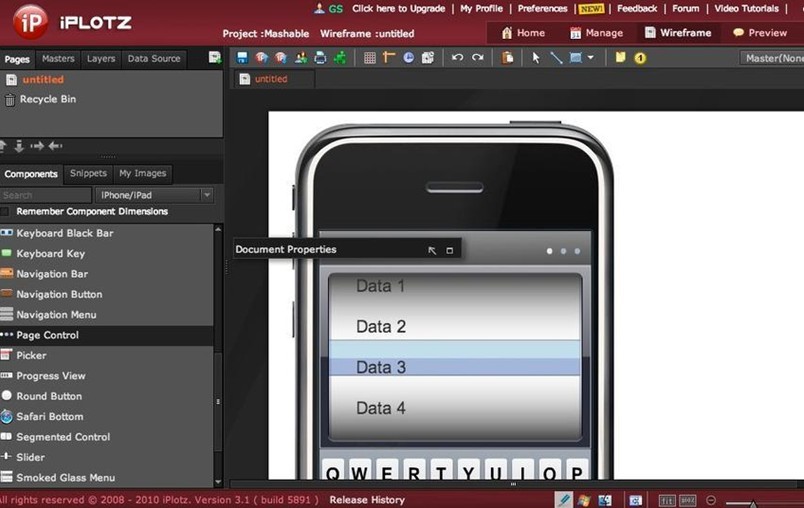
22、iPlotz

iPlotz 是一款可以用来创建可点击、可导航的原型和线框图工具,适合网站开发者和移动app开发者。你可以在一个可调整的页面拖放元件,然后连接起来,增加其他屏 幕或者页面的热点链接。你可以选择使用iPhone/iPad模版或者Android模版,任何模版都有独一无二的元件设置。
iPlotz界面明白易懂,支持协同工作、可分享的编辑权限、任务管理以及评价系统。另外,项目可以以IPML、JPG、PNG、PDF以及HTML形式输出。
23、Pidoco

Pidoco 是一款基于Web的原型设计软件,用于快速创建可点击的线框图。也可以用于制作网站项目、移动项目、企业应用程序的用户界面原型。拥有智能的共享和协同工作功能以及便捷的可用性测试模块,更易于使用。
通过简单的拖放界面,你可以使用软件自带的移动UI元素来快速创建移动app原型,或者使用移动页面模版来节省更多时间。你可以选择"plain" 或者"sketched" 模式来展示你的线框图。
24、FlairBuilder

FlairBuilder是一款可以用来创建交互性线框图的快速原型工具,可以帮你把低保真度的草图升级为高保真度的线框图。FlairBuilder内置数量超过70个的小部件或小元件,还带有大量模版。你可以简单快速地预览你的项目,并且输出功能齐备的HTML原型。线框图以树状结构出现,FlairBuilder可以读取你的线框图,并产生一个易于查看的层级式网站地图。
FlairBuilder带有iOS和Android模版,你可以以HTML形式输出原型,这样也易于在真机上进行测试。
25、iPhone Mockup

iPhone Mockup最大的特点是简单,可绘制简单线框图(illustration)和手绘风格线框图(pencil)两种风格的在线原型工具,你可以在两种风格之间自由切换。
iPhone Mockup支持协同创作和同步数据/操作,每个人都可以知道项目做了那些更改,只要他们有项目的URL,每个人都可以在线编辑。iPhone Mockup支持Firefox、Safari、Chrome以及Internet Explorer 8 浏览器。
缺点是没有密码保护,且组件有限,但却是一个最基本且最简单的工具,可以上传图片和更改文本标签。
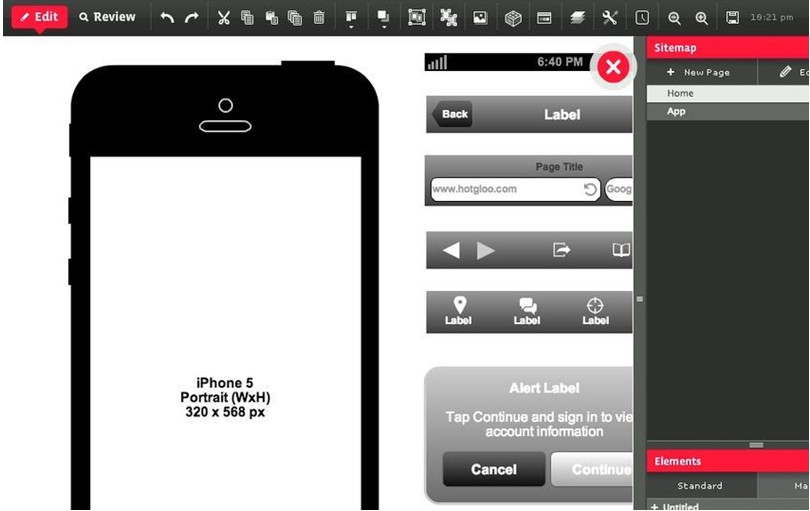
26、HotGloo

HotGloo是一款为传统软件以及富互联网应用软件制作产品原型的在线工具,友好而强大。内置了许许多多会经常使用到的控件和UI元素,鼠标拖拽至画布,再组织绘制即可。能够有效的帮助用户提高对传统软件以及富互联网应用软件的快速设计和交互式用户界面实体模型的规划进程。
最近,该软件新增了iPad和iPhone专用的模板套件,包括基本的界面元件,比如标签、icon、地图、按钮以及大量表视图。
HotGloo轻量级但却非常强大的模版系统给人深刻印象,双击可编辑模版组件,还有助于强调app中响应式的交互设计。协作功能可以让团队多人参与到线框图制作过程中,你也可以邀请别人来参看或者给你一些反馈和意见。内置的聊天功能可以让成员实时讨论线框图的绘制情况。
27、InVision

InVision是一个便捷的产品原型生成工具,用户制作一个在线原型只需要四部:创建一个工程、上传视觉设计稿、添加链接以及生成在线原型。
确切说,InVision提供的不是准确的线框图,而是一个快速原型的环境,可以把你的UX/UI草图快速连接起来。数字型的线框图和高保真的设计可以帮你测试app的工作情况,同时该工具还支持协作和分享功能,生成的在线原型可以支持任何人在产品原型的任何地方评论,便于准确的交流。
针对iOS 开发,InVision还增添了其他功能,比如自定义主屏幕icon和自定义加载页面。
28、AppCooker

AppCooker是一个售价14.99美元的iPad应用,已经针对iOS 7进行了优化。它并不仅仅是一个原型,它还提供了一个让你从概念捕获灵感的工具箱,从图标草图和原型设计,到App Store信息收集以及创建商业模式。管理整个app项目计划周期是一个棘手的任务,不过AppCooker通过对各个方面信息的汇集可以简单地帮你达到专业的结果。
AppCooker工具箱中的组件包括:
Notepad
Ideas definition
Mockup editor
Icon factory
AppStore info manager
Pricing and business model tool
跟Blueprint一样,你所有的进程都被自动保存,这样你可以更多关注原型,而不用担心系统是否保存了你的工作。
AppCooker为iPad和iPhone提供了一整套UI元素。真正的iOS动态组件功能,比如map view允许你选择你想要展示的地方,以及你喜欢使用的缩放比例。AppCooker还提供了更大的灵活性和实用性,可以呈现iOS 7的模糊效果,并保持像素完美的图形。你也可以绘制方形、圆形以及其他自定义的图形,徒手绘制项目,使用Dropbox或Photo库的图片。
总结
App原型设计的工具有很多,以上仅是笔者从网上整理了一些比较常用的。至于哪一款更适合你,这就要仁者见仁,智者见智了。总之,工具只是一种辅助的方法,要做一款好的APP,思想和创意才是关键!