移动端聊天(类似微信)——静态页面样式
静态页面样式,主要也是参考了别人写的(用的时候没注意保存链接,现在写总结找不到了,尴尬。。。),不过他给的历史消息文本域是span,发送消息的时候不能保留空格和换行,我这里改成了pre(可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体)。消息输入框的发送按钮我用了sui框架的样式,所以,按钮样式就需要你们自行调整啦~
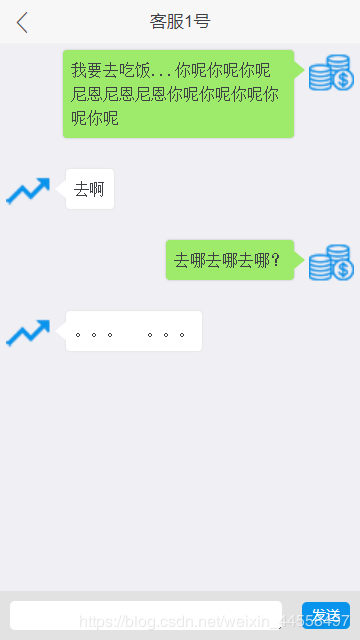
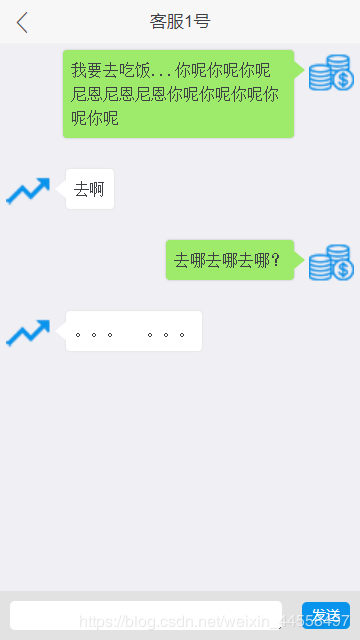
效果图:

html代码:
<!-- 历史消息 -->
<div class="mobile-page">
<div class="user-group">
<div class="user-msg">
<pre class="user-reply">我要去吃饭...你呢你呢你呢尼恩尼恩尼恩你呢你呢你呢你呢你呢</pre>
<i class="triangle-user"></i>
</div>
<img class="user-img" src="img/kh-01.png"/>
</div>
<div class="admin-group">
<img class="admin-img" src="img/kh-02.png"/>
<div class="admin-msg">
<i class="triangle-admin"></i>
<pre class="admin-reply">去啊</pre>
</div>
</div>
<div class="user-group">
<div class="user-msg">
<pre class="user-reply">去哪去哪去哪?</pre>
<i class="triangle-user"></i>
</div>
<img class="user-img" src="img/kh-01.png"/>
</div>
<div class="admin-group">
<img class="admin-img" src="img/kh-02.png"/>
<div class="admin-msg">
<i class="triangle-admin"></i>
<pre class="admin-reply">。。。 。。。</pre>
</div>
</div>
</div>
<div><a id="msg_end" name="1" href="#1"> </a></div>
<!-- 输入消息 -->
<div class="msg-input-bgk">
<div class="msg-input-outer">
<textarea name="" rows="1" id="msg-content"></textarea>
<a class="button button-fill" id="send-msg">发送</a>
</div>
</div>
css代码:
/* ---历史消息--- */
#service-list .mobile-page pre{
white-space: pre-wrap;
word-wrap: break-word;
}
.mobile-page{
margin-bottom: 2.5rem;
}
.mobile-page .admin-img, .mobile-page .user-img{
width: 45px;
height: 45px;
}
i.triangle-admin,i.triangle-user{
width: 0;
height: 0;
position: absolute;
top: 10px;
display: inline-block;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
}
.mobile-page i.triangle-admin{
left: 4px;
border-right: 12px solid rgb(248, 248, 248);
}
.mobile-page i.triangle-user{
right: 4px;
border-left: 12px solid #9EEA6A;
}
.mobile-page .admin-group, .mobile-page .user-group{
padding: 6px;
display: flex;
display: -webkit-flex;
}
.mobile-page .admin-group{
justify-content: flex-start;
-webkit-justify-content: flex-start;
}
.mobile-page .user-group{
justify-content: flex-end;
-webkit-justify-content: flex-end;
}
.mobile-page .admin-reply, .mobile-page .user-reply{
display: inline-block;
padding: 13px;
border-radius: 4px;
background-color: #fff;
margin:0 15px 12px;
font-size: .8rem;
white-space: pre-wrap;
}
.mobile-page .admin-reply{
box-shadow: 0px 0px 2px #ddd;
}
.mobile-page .user-reply{
text-align: left;
background-color: #9EEA6A;
box-shadow: 0px 0px 2px #bbb;
}
.mobile-page .user-msg, .mobile-page .admin-msg{
width: 75%;
position: relative;
}
.mobile-page .user-msg{
text-align: right;
}
/*--- 消息输入框--- */
.msg-input-bgk{
background-color: rgb(226, 226, 226);
padding: .5rem;
position: fixed;
bottom: 0;
left: 0;
right: 0;
}
.msg-input-outer{
display: flex;
justify-content: space-between;
align-items:center;
}
.msg-input-outer>textarea{
border-radius:5px;
flex-grow: 2;
margin-right:1rem;
border: 0px;
}
.msg-input-outer>a.button{
margin: 0;
}
————————————————
版权声明:本文为CSDN博主「草鞋船」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_44558497/article/details/87929498
效果图:

html代码:
<!-- 历史消息 -->
<div class="mobile-page">
<div class="user-group">
<div class="user-msg">
<pre class="user-reply">我要去吃饭...你呢你呢你呢尼恩尼恩尼恩你呢你呢你呢你呢你呢</pre>
<i class="triangle-user"></i>
</div>
<img class="user-img" src="img/kh-01.png"/>
</div>
<div class="admin-group">
<img class="admin-img" src="img/kh-02.png"/>
<div class="admin-msg">
<i class="triangle-admin"></i>
<pre class="admin-reply">去啊</pre>
</div>
</div>
<div class="user-group">
<div class="user-msg">
<pre class="user-reply">去哪去哪去哪?</pre>
<i class="triangle-user"></i>
</div>
<img class="user-img" src="img/kh-01.png"/>
</div>
<div class="admin-group">
<img class="admin-img" src="img/kh-02.png"/>
<div class="admin-msg">
<i class="triangle-admin"></i>
<pre class="admin-reply">。。。 。。。</pre>
</div>
</div>
</div>
<div><a id="msg_end" name="1" href="#1"> </a></div>
<!-- 输入消息 -->
<div class="msg-input-bgk">
<div class="msg-input-outer">
<textarea name="" rows="1" id="msg-content"></textarea>
<a class="button button-fill" id="send-msg">发送</a>
</div>
</div>
css代码:
/* ---历史消息--- */
#service-list .mobile-page pre{
white-space: pre-wrap;
word-wrap: break-word;
}
.mobile-page{
margin-bottom: 2.5rem;
}
.mobile-page .admin-img, .mobile-page .user-img{
width: 45px;
height: 45px;
}
i.triangle-admin,i.triangle-user{
width: 0;
height: 0;
position: absolute;
top: 10px;
display: inline-block;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
}
.mobile-page i.triangle-admin{
left: 4px;
border-right: 12px solid rgb(248, 248, 248);
}
.mobile-page i.triangle-user{
right: 4px;
border-left: 12px solid #9EEA6A;
}
.mobile-page .admin-group, .mobile-page .user-group{
padding: 6px;
display: flex;
display: -webkit-flex;
}
.mobile-page .admin-group{
justify-content: flex-start;
-webkit-justify-content: flex-start;
}
.mobile-page .user-group{
justify-content: flex-end;
-webkit-justify-content: flex-end;
}
.mobile-page .admin-reply, .mobile-page .user-reply{
display: inline-block;
padding: 13px;
border-radius: 4px;
background-color: #fff;
margin:0 15px 12px;
font-size: .8rem;
white-space: pre-wrap;
}
.mobile-page .admin-reply{
box-shadow: 0px 0px 2px #ddd;
}
.mobile-page .user-reply{
text-align: left;
background-color: #9EEA6A;
box-shadow: 0px 0px 2px #bbb;
}
.mobile-page .user-msg, .mobile-page .admin-msg{
width: 75%;
position: relative;
}
.mobile-page .user-msg{
text-align: right;
}
/*--- 消息输入框--- */
.msg-input-bgk{
background-color: rgb(226, 226, 226);
padding: .5rem;
position: fixed;
bottom: 0;
left: 0;
right: 0;
}
.msg-input-outer{
display: flex;
justify-content: space-between;
align-items:center;
}
.msg-input-outer>textarea{
border-radius:5px;
flex-grow: 2;
margin-right:1rem;
border: 0px;
}
.msg-input-outer>a.button{
margin: 0;
}
————————————————
版权声明:本文为CSDN博主「草鞋船」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_44558497/article/details/87929498