微信小程序使用函数的三种方法
使用来自不同页面的函数
函数写在util.js页面
function formatTime(date)
{
var year = date.getFullYear()
var month = date.getMonth() + 1
var day = date.getDate()
var hour = date.getHours()
var minute = date.getMinutes()
var second = date.getSeconds()
return [year, month, day].map(formatNumber).join('/') + ' ' + [hour, minute, second].map(formatNumber).join(':') }
function formatNumber(n)
{ n = n.toString() return n[1] ? n : '0' + n }
module.exports = { formatTime: formatTime, }
使用函数


get_productInformation: function () { 。。。。 }, getZones:function(){ this.get_productInformation },
使用app.js内定义的函数
app.js代码
//app.js App({
onLaunch: function() {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || [] logs.unshift(Date.now()) wx.setStorageSync('logs', logs) },
get_a_test:function(){ console.log('this is a test') },
getUserInfo: function(cb)
{ var that = this if (this.globalData.userInfo)
{ typeof cb == "function" && cb(this.globalData.userInfo) }
else {
//调用登录接口
wx.getUserInfo(
{ withCredentials: false,
success: function(res)
{ that.globalData.userInfo =
res.userInfo typeof cb ==
"function" && cb(that.globalData.userInfo) } }) }
}, globalData: { userInfo: null, college_change:false } })
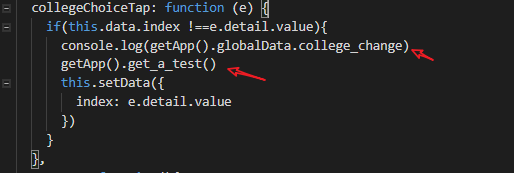
在其他页面中使用